1.2B: Menggunakan Layout
Daftar Isi:
- Yang harus sudah Anda KETAHUI
- Yang akan Anda PELAJARI
- Yang akan Anda LAKUKAN
- Ringkasan Aplikasi
- Tugas 1: Mengubah layout ke RelativeLayout
- Tugas 2: Mengubah layout ke ConstraintLayout
- Tugas 3: Membuat varian layout
- Tantangan Penyusunan Kode
- Rangkuman
- Konsep terkait
Saat Anda memulai proyek Android Studio, template yang dipilih menyediakan layout dasar dengan berbagai tampilan. Seperti yang telah dipelajari di praktik sebelumnya, Anda dapat menjajarkan tampilan dengan cepat dan mudah dalam sebuah layout menggunakan LinearLayout, grup tampilan yang meluruskan tampilan anak di dalamnya secara horizontal maupun vertikal.
Praktik ini menjelajahi dua grup tampilan layout lainnya:
- RelativeLayout: Grup tampilan anak tempat setiap tampilan diletakkan dan diluruskan relatif terhadap tampilan lainnya di dalam grup tampilan tersebut. Posisi tampilan anak dijelaskan dalam kaitannya dengan satu sama lain atau dengan grup tampilan induk.
ConstraintLayout: Layout yang serupa dengan RelativeLayout tetapi lebih fleksibel. Layout ini mengelompokkan tampilan anak menggunakan titik jangkar (koneksi ke tampilan lainnya), tepi, dan panduan untuk mengontrol bagaimana tampilan diletakkan relatif terhadap elemen lain di layout. ConstraintLayout didesain untuk membuat tampilan mudah diseret dan dilepaskan di editor layout Android Studio
Yang harus sudah Anda KETAHUI
Dari praktik sebelumnya, Anda harus sudah bisa:
- Membuat aplikasi Hello World dengan Android Studio.
- Menjalankan aplikasi di emulator atau perangkat.
- Mengimplementasikan TextView dalam layout untuk aplikasi.
- Membuat dan menggunakan sumber daya string.
- Mengonversi dimensi layout ke sumber daya.
Yang akan Anda PELAJARI
Anda akan belajar:
- Menggunakan editor layout di Android Studio
- Memposisikan tampilan di RelativeLayout
- Memposisikan tampilan di ConstraintLayout
Membuat varian layout untuk orientasi lanskap dan tampilan yang lebih besar
Yang akan Anda LAKUKAN
Dalam praktik ini Anda akan:
- Bereksperimen dengan menggunakan RelativeLayout dan ConstraintLayout.
- Menyalin dan melakukan refaktorisasi aplikasi Hello Toast untuk membuat aplikasi Hello Relative.
- Mengubah grup tampilan root di layout utama menjadi RelativeLayout.
- Mengatur ulang tampilan di layout utama menjadi relatif terhadap satu sama lain.
- Menyalin dan melakukan refaktorisasi aplikasi Hello Relative untuk membuat Hello Constraint.
- Mengubah grup tampilan root di layout utama menjadi ConstraintLayout.
- Memodifikasi layout untuk menambahkan pembatas ke tampilan.
- Memodifikasi tampilan untuk varian layout untuk orientasi lanskap dan tampilan yang lebih besar.
Ringkasan Aplikasi
Aplikasi Hello Toast di praktik sebelumnya menggunakan LinearLayout untuk mengatur tampilan di layout aktivitas, seperti yang ditunjukkan pada gambar di bawah ini.

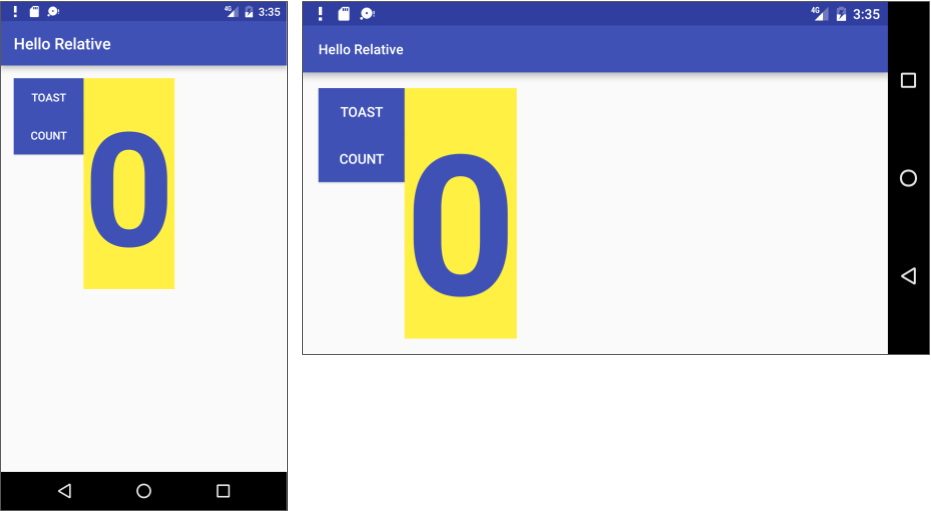
Untuk berlatih menggunakan editor layout, Anda akan menyalin aplikasi Hello Toast dan memanggil salinan baru Hello Relative, untuk bereksperimen dengan RelativeLayout. Anda akan menggunakan editor layout untuk mengatur tampilan di layout UI yang berbeda seperti yang ditunjukkan di bawah ini.

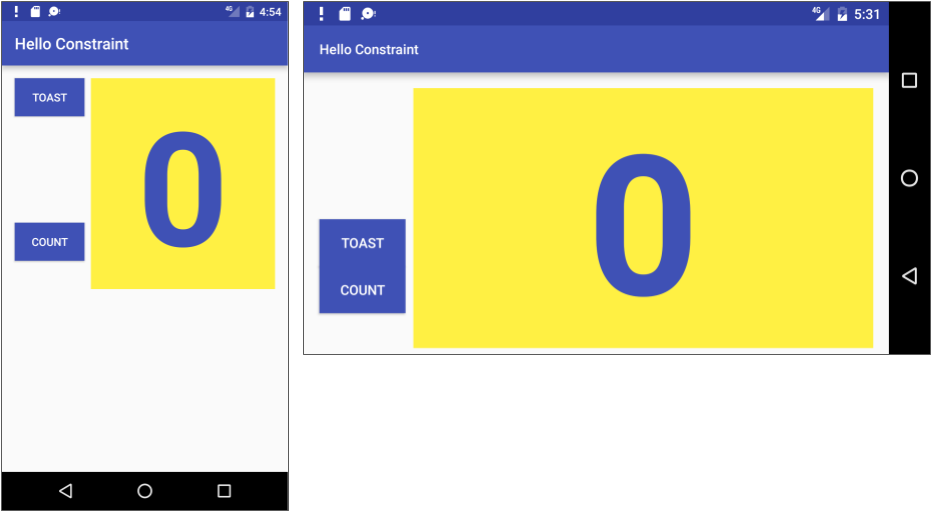
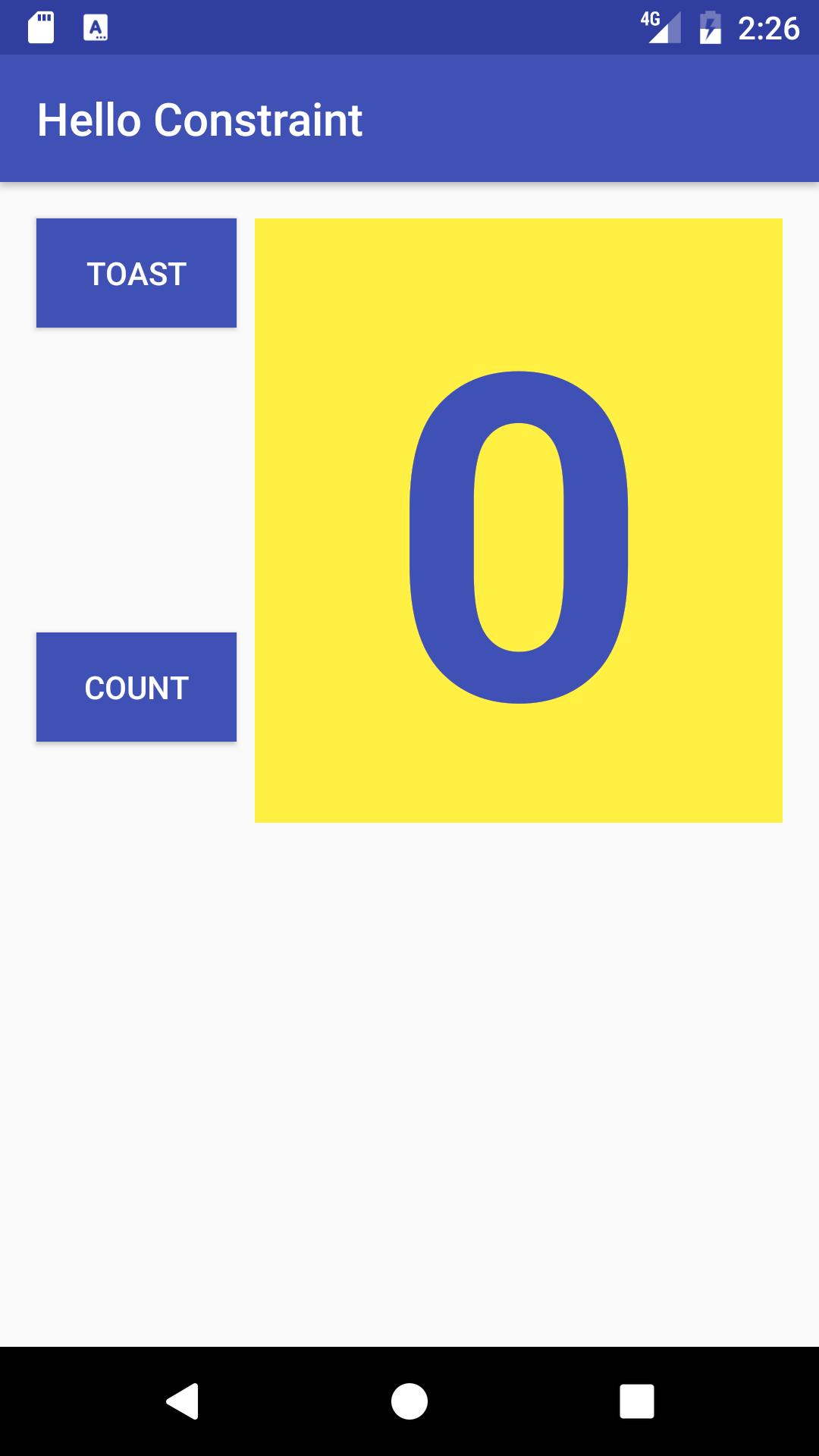
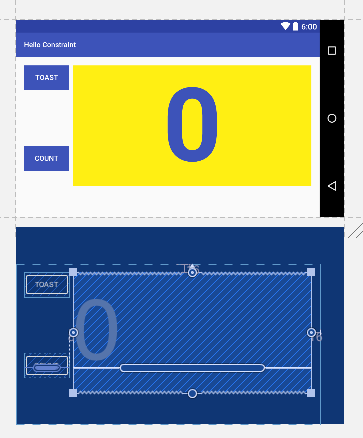
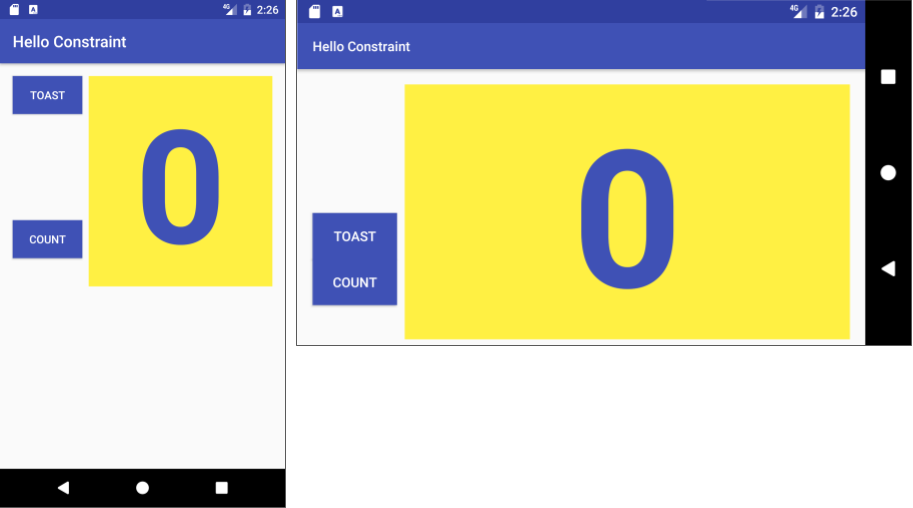
Akhirnya, Anda akan membuat salinan aplikasi dan menyebutnya Hello Constraint, dan mengganti LinearLayout dengan ConstraintLayout. ConstraintLayout menawarkan lebih banyak bantuan visual dan fitur pemosisian di editor layout. Anda akan membuat layout UI yang sangat berbeda, dan juga varian layout untuk orientasi lanskap dan tampilan yang lebih besar, seperti yang ditunjukkan di bawah ini.

Proyek Android Studio: HelloToast
Tugas 1: Mengubah layout ke RelativeLayout
RelativeLayout adalah pengelompokkan tampilan tempat setiap tampilan diletakkan dan diluruskan relatif terhadap tampilan lainnya di dalam grup tersebut. Dalam tugas ini, Anda akan menyelidiki menggunakan RelativeLayout.
1.1 Menyalin dan melakukan refaktorisasi aplikasi Hello Toast
- Salin folder proyek HelloToast, ganti namanya menjadi HelloRelative, dan lakukan refaktorisasi. (Lihat Appendix untuk membaca instruksi cara menyalin proyek.)
- Setelah melakukan refaktorisasi, ubah nilai
<string name="app_name">dalam file strings.xml (dalam app > res > values) menjadi Hello Relative (dengan spasi) sebagai nama aplikasi.
1.2 Mengubah LinearLayout menjadi RelativeLayout
- Buka file layout activity_main.xml, dan klik tab Text di bawah panel pengeditan untuk melihat kode XML.
- Ubah
<LinearLayoutat the top to <RelativeLayout so that the statement looks like this:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" - Gulir ke bawah untuk memastikan bahwa tag akhirannya
</LinearLayout>has also changed to</RelativeLayout>; jika belum, ubah secara manual.
1.3 Atur ulang tampilan dengan tab Design
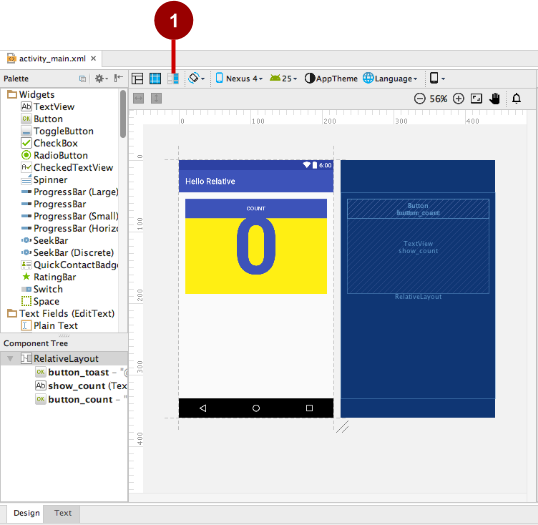
- Klik tab Design di bagian bawah panel pengeditan.
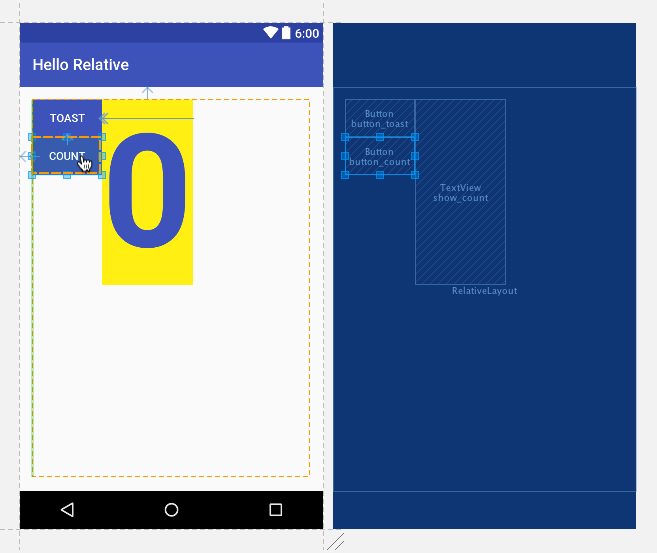
Seharusnya panel pengeditan sekarang terlihat seperti gambar di bawah, dengan desain layout dan blueprint-nya. Jika hanya melihat desain layout, atau blueprint saja, klik tombol Show Design + Blueprint (#1 dalam gambar di bawah ini).

Dengan perubahan ke
RelativeLayout, layout editor juga mengubah beberapa atribut tampilan. Contohnya:- Tampilan
button_countuntuk tombolCOUNTbutton melapisi tampilanbutton_toastuntuk tombolTOAST, karena itu Anda tidak dapat melihat tombolTOAST. Tetapi, di blueprint, Anda bisa melihat bahwa dua tombol tersebut menempati ruang yang sama. - Bagian atas tampilan
show_count(yang menunjukkan0)juga melapisi tombolCOUNTdanTOAST.
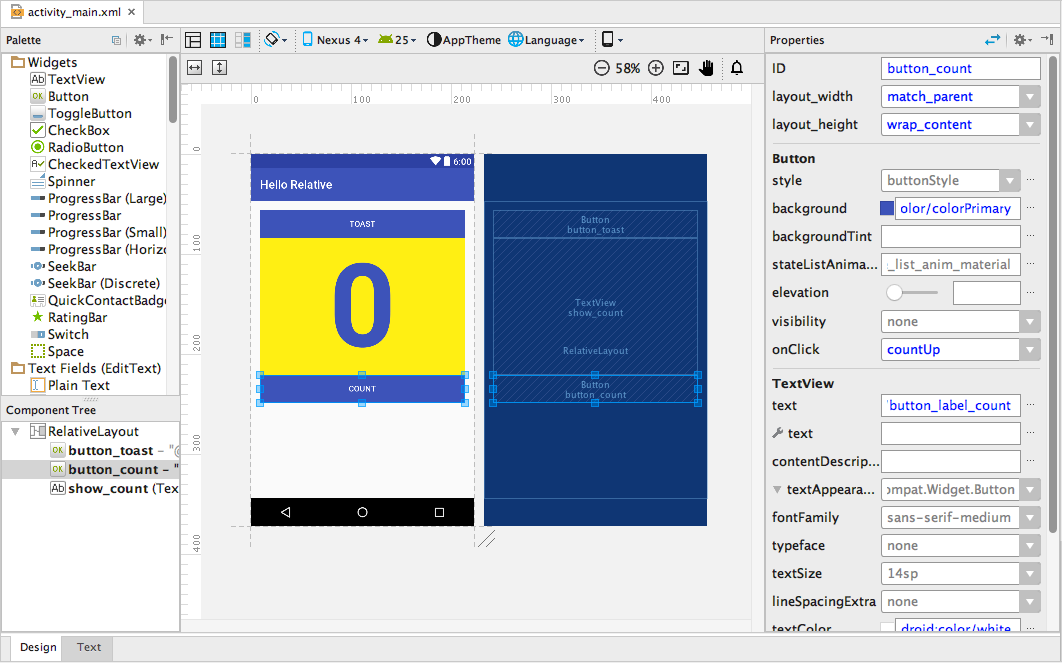
- Tampilan
Seret tampilan
button_count(untuk tombolCOUNT) ke area di bawah tampilanshow_count(yang menunjukkan0), lalu seret ke bagian bawah tampilanshow_countsampai posisinya pas seperti yang terlihat di bawah ini. Juga seret tampilanshow_countagar bagian agar bagian atas tampilan dipaskan posisinya di bagian bawah tampilanbutton_toastuntuk tombolTOAST.
Tips: Saat memilih tampilan di layout, propertinya muncul di panel Properties di sisi kanan panel pengeditan. Properti in sesuai dengan atribut XML di kode XML untuk layout, yang akan Anda periksa di langkah berikutnya.
1.4 Memeriksa kode XML di tab Text
Ikuti langkah-langkah berikut untuk melihat tampilan aplikasi tersebut:
- Jalankan aplikasi. Aplikasi bekerja dengan cara yang sama seperti sebelumnya. Satu-satunya perbedaan adalah layout menggunakan RelativeLayout untuk memposisikan elemen, alih-alih LinearLayout. Pada tugas berikutnya, Anda akan mengubah layout UI-nya.
- Ubah orientasi perangkat atau emulator ke lanskap. Perhatikan bahwa tampilan
button_countmenghilang karena layout layar tidak mengakomodasi orientasi lanskap. Anda akan mengatasi masalah ini dalam tugas berikutnya pada praktik ini. - Klik tab Text di bawah panel pengeditan.
- Periksa perubahan pada kode XML di panel pengeditan sebagai hasil mengubah
LinearLayoutkeRelativeLayout. Mulai dengan memeriksa Tombol kedua (button_count):
<Button
android:id="@+id/button_count"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@color/colorPrimary"
android:onClick="countUp"
android:text="@string/button_label_count"
android:textColor="@android:color/white"
android:layout_below="@+id/show_count"
android:layout_centerHorizontal="true" />
Dua atribut XML baru secara otomatis ditambahkan ke layout editor setelah Anda memindahkan Tombol (button_count) dalam layout:
android:layout_below="@+id/show_count"
android:layout_centerHorizontal="true"
Atribut android:layout_below meletakkan tampilan button_count tepat di bawah tampilan show_count. Atribut ini adalah salah satu dari beberapa atribut untuk memposisikan tampilan di dalam RelativeLayout — Anda menempatkan tampilan dalam hubungannya dengan
Kode XML untuk tampilan show_count, yang juga Anda pindahkan di layout editor, sekarang berada d posisi di bawah dua tombol pada tampilan Teks. Ini karena perubahan dari LinearLayout ke RelativeLayout. Tampilan show_count sekarang juga menyertakan atribut berikut, sebagai hasil memindahkan tampilan di editor layout:
android:layout_below="@+id/button_toast"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentLeft meratakan tampilan ke sisi kiri grup tampilan induk RelativeLayout. Walaupun atribut ini sendiri sudah cukup untuk meluruskan tampilan ke sisi kiri, Anda mungkin ingin tampilan diluruskan ke sisi kanan jika aplikasi berjalan di perangkat yang menggunakan bahasa kanan ke kiri. Oleh karena itu, atribut android:layout_alignParentStart membuat tepi "mulai" tampilan ini cocok dengan tepi mulai induknya. Tepi mulai adalah tepi kiri layar jika preferensinya kiri ke kanan, atau tepi kanan layar jika preferensinya kanan ke kiri.
1.5 Mengatur ulang elemen dalam RelativeLayout
- Untuk bereksperimen lebih lanjut dengan
RelativeLayout, pilih layout activity_main.xml lagi untuk mengedit (jika belum dipilih), dan klik tab Design di bawah panel pengeditan. Pilih tampilan
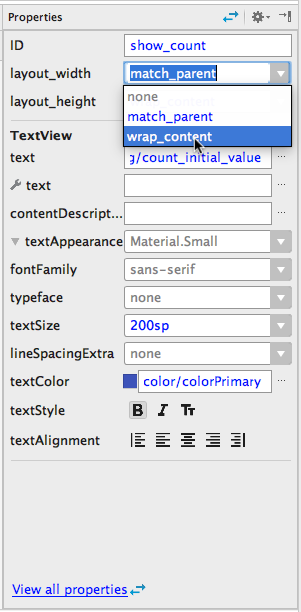
show_countdalam layout atau Component Tree, dan ubahlayout_widthdalam panel Properties di sisi kanan jendela ke wrap_content seperti yang ditunjukkan pada gambar di bawah ini.
Layout editor menampilkan tampilan
show_countyang diluruskan ke sisi kiri tampilan induk, seperti yang ditunjukkan pada gambar di bawah ini.
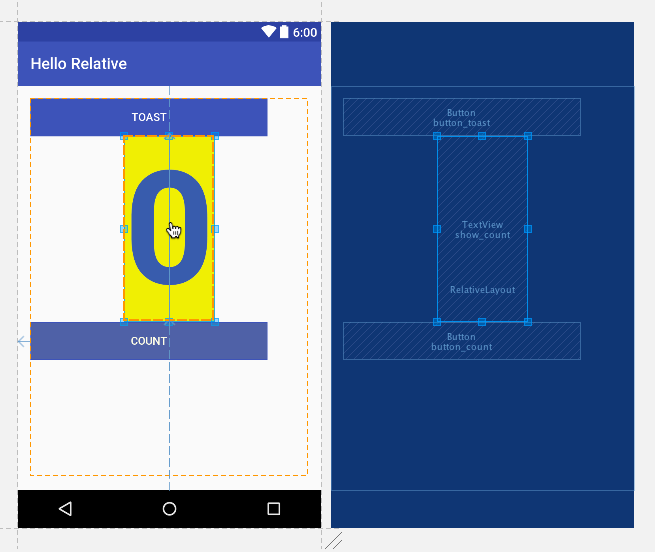
- Seret tampilan
show_countsecara horizontal ke tengah layout. Saat Anda menyeret tampilan, panduan pusat muncul — pusat tampilan harus dipaskan posisinya seperti panduan di bawah ini.
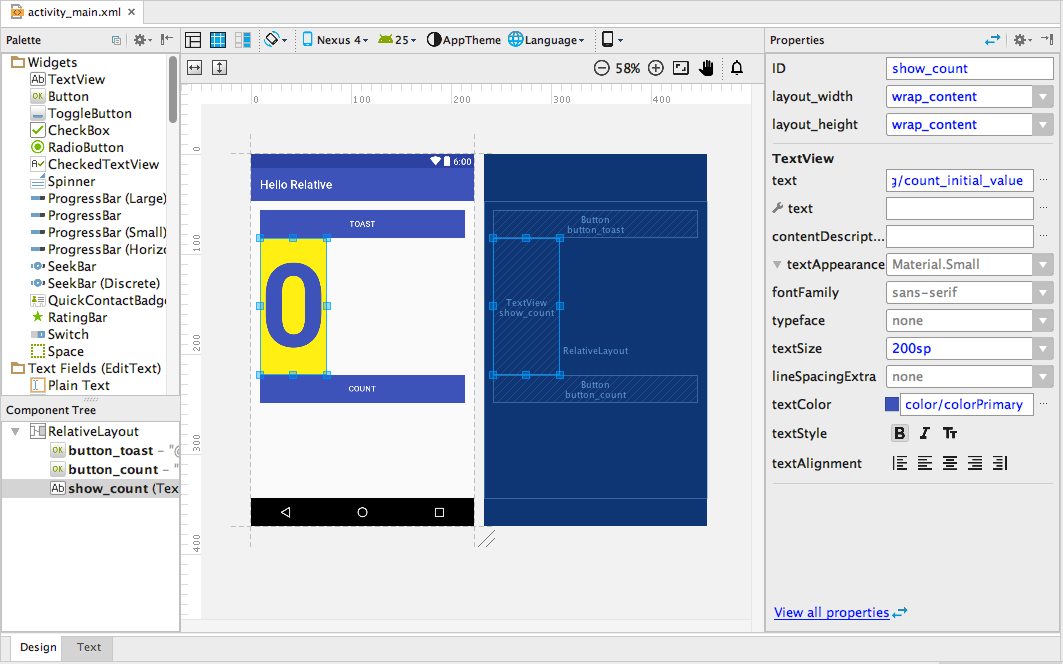
- Pilih tampilan
button_toastdan ubahlayout_widthke wrap_content dalam panel Properties, lalu ubahlayout_widthtampilanbutton_countke wrap_content. Layout harus terlihat seperti gambar di bawah ini.
- Seret tampilan
button_counttepat bawah tampilanbutton_toastagar posisinya pas di bagian bawah tampilanbutton_toast, dan seret tampilanshow_countke atas di sebelah tepi kanan tampilanbutton_toastagar posisinya pas di tepi kanan tombol. Layout harus terlihat seperti gambar di bawah ini:
- Klik tab Text di bawah panel pengeditan dan periksa perubahan pada kode XML sebagai akibat dari pemindahan tampilan di layout:
- Tampilan
show_countsekarang menggunakan atribut berikut untuk memposisikannya ke kanan dan ujung tampilanbutton_toast:android:layout_toRightOf="@+id/button_toast" android:layout_toEndOf="@+id/button_toast" - Tampilan
button_countsekarang menggunakan atribut berikut untuk memposisikannya ke bawah tampilanbutton_toast:android:layout_below="@+id/button_toast"
- Tampilan
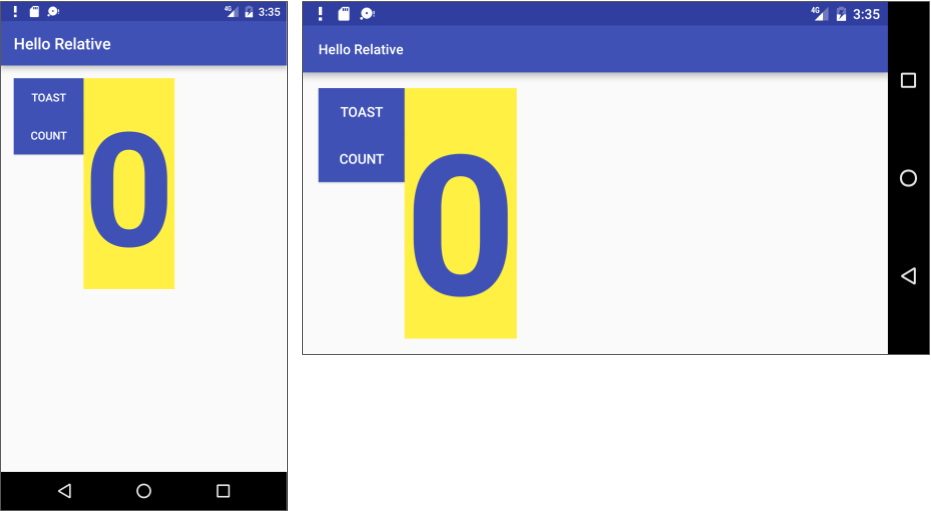
- Jalankan aplikasi. Aplikasi bekerja dengan cara yang sama seperti sebelumnya (karena kita tidak mengubah kode Java apa pun). Tetapi, layout-nya berbeda, seperti yang ditunjukkan pada gambar di bawah ini. Ubah orientasi perangkat atau emulator ke lanskap untuk melihat bahwa layout baru berfungsi untuk kedua orientasi.

Tips: Untuk mengetahui selengkapnya tentang cara memposisikan tampilan di RelativeLayout, lihat "Memposisikan Tampilan" di topik "Relative Layout" API Guide.
Kode Solusi: Android Studio project: HelloRelative
Tugas 2: Mengubah layout ke ConstraintLayout
ConstraintLayout adalah grup tampilan yang tersedia di pustaka Constraint Layout, yang telah disertakan bersama Android Studio 2.2 dan yang lebih tinggi. Layout berbasis pembatas memungkinkan developer membangun layout kompleks tanpa perlu melapis grup tampilan, yang dapat meningkatkan kinerja aplikasi. Layout dibangun ke dalam layout editor, sehingga alat penghambat dapat diakses dari tab Design tanpa perlu mengedit XML secara manual.
Pada tugas ini Anda akan menyalin dan melakukan refaktorisasi aplikasi Hello Toast untuk membuat aplikasi Hello Constraint. Lalu Anda akan mengubah grup tampilan LinearLayout root di layout utama menjadi ConstraintLayout. Setelah mengubah grup tampilan root, Anda akan mengatur ulang tampilan di layout utama untuk menghadirkan pembatas yang mengatur tampilannya.
2.1 Menyalin dan melakukan refaktorisasi aplikasi Hello Toast
- Salin folder proyek HelloToast, ganti namanya menjadi HelloConstraint, dan lakukan refaktorisasi. (Lihat Appendix untuk membaca instruksi cara menyalin proyek.)
- Setelah melakukan refaktorisasi, ubah nilai
string name="app_name"dalam file strings.xml (dalam app > res > values) menjadi Hello Constraint (dengan spasi) sebagai nama aplikasi.
2.2 Menambahkan ConstraintLayout ke proyek Anda
Periksa untuk memastikan ConstraintLayout tersedia di proyek Anda:
- Di Android Studio, pilih Tools > Android > SDK Manager.
- Di panel kiri, klik Android SDK.
- Di panel kanan, klik tab SDK Tools di bagian atas panel.
Luaskan Support Repository dan lihat apakah ConstraintLayout untuk Android dan Solver untuk ConstraintLayout sudah diperiksa.
- Jika kata "Installed" muncul di kolom status, Anda sudah siap. Klik Cancel.
Jika "Not Installed" atau "Update" muncul:
Klik kotak centang di samping ConstraintLayout untuk Android dan Solver untuk ConstraintLayout. Ikon unduh seharusnya muncul di samping setiap kotak centang.
Klik salah satu dari yang berikut:
- Apply untuk mulai memasang komponen dan tetap di SDK Manager untuk membuat perubahan lainnya.
- OK untuk memasang komponen.
Setelah memasang komponen (dan membuat perubahan lain jika perlu), klik Finish saat selesai menggunakan SDK Manager.
2.3 Mengonversikan layout ke ConstraintLayout
Android Studio memiliki konverter bawaan untuk membantu Anda mengonversi layout ke ConstraintLayout. Ikuti langkah-langkah berikut:
- Buka file layout (activity_main.xml) di Android Studio dan klik tab Design di bagian bawah jendela editor.
- Di jendela Component Tree, klik kanan LinearLayout lalu pilih Convert layout to ConstraintLayout dari menu konteks.
Konverter menampilkan peringatan dengan dua kotak centang yang sudah dicentang. Jangan menghapus centang, pastikan kedua opsi tetap dicentang:
Ratakan Hierarki Layout: Opsi ini menghapus semua layout berlapis pada hierarki. Hasilnya adalah layout tunggal dan rata, yang mungkin lebih efisien untu tujuan ini.
Jangan meratakan layout yang direferensikan dari file lain: Jika layout tertentu mendefinisikan sebuah
android:id attributeyang direferensikan di kode Java, Anda mungkin tidak ingin meratakannya karena kode mungkin tidak berfungsi lagi. Tetapi, pada HelloConstraint, Anda tidak memilikiandroid:id attributeuntuk layout, hanya untuk tampilan.
Pada peringatan Add Project Dependency, klik OK untuk menambahkan pustaka layout pembatas. Android Studio secara otomatis menyalin dependensi yang sesuai ke file build.gradle (Module: app) proyek dan menyingkronkan perubahannya untuk Anda. Layout editor muncul kembali dengan
ConstraintLayoutsebagai grup tampilan root.Catatan: Jika layout editor bermasalah dengan perubahan, Anda akan melihat peringatan Masalah Perenderan. Klik build pada pesanTip: Coba membangun proyek.Ini akan menyinkronkan ulang file build.gradle (Module: app) proyek dengan dependensi baru.Panel Component Tree editor sekarang menunjukkan
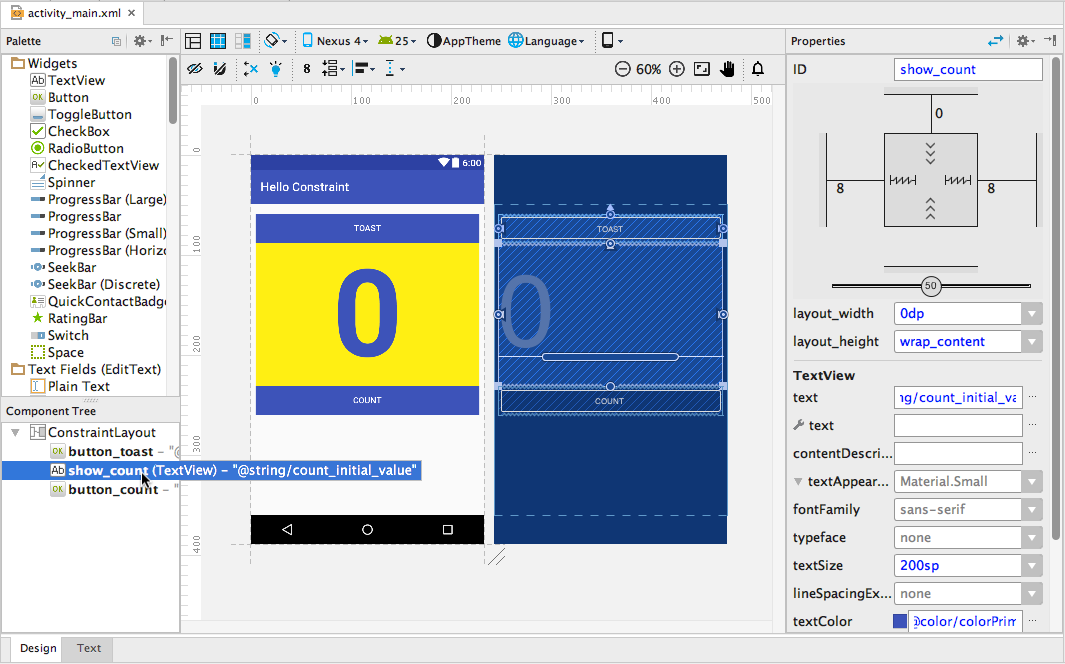
ConstraintLayoutsebagai grup tampilan root untuk layout dengan tampilan lain di bawahnya, seperti yang ditunjukkan pada gambar di bawah ini. Klik tampilan show_count pada panel Component Tree. Tampilanshow_countjuga dipilih di blueprint, dan propertinya muncul di panel Properties di sisi kanan.
2.4 Menjelajahi layout editor
Layout editor menawarkan lebih banyak fitur di tab Design saat Anda menggunakan ConstraintLayout, termasuk lebih banyak alat layout visual dan baris kedua ikon untuk alat lainnya.
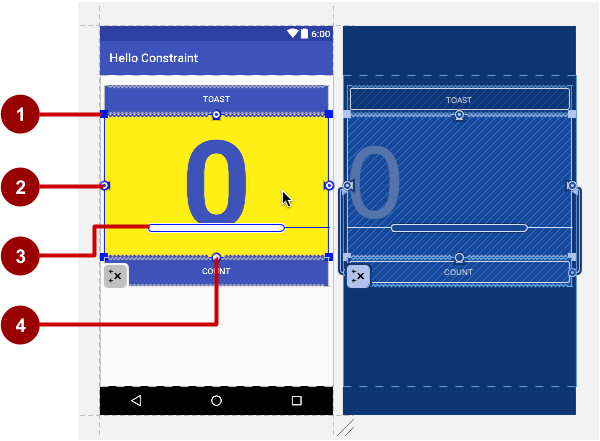
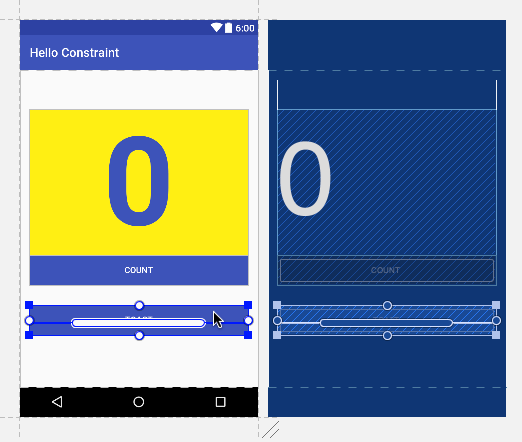
Layout visual dan blueprint menawarkan handle untuk mendefinisikan pembatas. Pembatas adalah koneksi atau perataan ke tampilan lain, layout induk, atau panduan yang tidak terlihat. Ikuti langkah-langkah berikut untuk menjelajah pembatas yang dibuat Android Studio saat Anda mengonversi LinearLayout ke ConstraintLayout:
- Klik tampilan
show_countdi panel Component Tree. - Arahkan kursor ke atas tampilan
show_countdi layout, seperti yang ditunjukkan pada gambar di bawah ini.
Setiap pembatas muncul sebagai garis yang meluas dari handle lingkaran. Setiap tampilan memiliki handle pembatas lingkaran di tengah setiap sisi. Setelah memilih tampilan di panel Component Tree atau mengekliknya di layout, tampilannya juga akan menunjukkan handle yang mengubah ukuran di setiap sudut.

Pada gambar di atas:
- Handle Mengubah Ukuran.
- Garis dan handle pembatas. Pada gambar, pembatas meratakan sisi kiri tampilan
show_countke sisi kiri tombolbutton_toast. - Handle Patokan. Handle patokan meratakan patokan teks tampilan ke patokan teks tampilan lainnya.
- Handle pembatas tanpa baris pembatas.
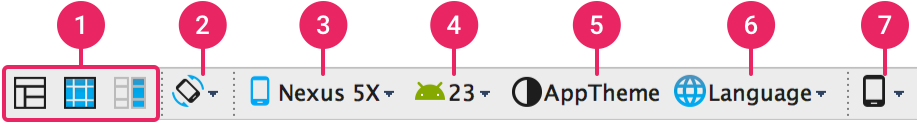
Layout editor juga menawarkan baris tombol yang memungkinkan Anda mengonfigurasi tampilan layout:

Pada gambar di atas:
- Design, Blueprint, dan Both: Klik ikon Design (ikon pertama) untuk menampilkan pratinjau warna layout. Klik ikon Blueprint (ikon tengah) untuk menunjukkan hanya outline setiap tampilan. Anda bisa melihat tampilan keduanya berdampingan dengan mengeklik ikon ketiga.
- Screen orientation: Klik untuk memutar perangkat antara lanskap dan potret.
- Device type and size: Pilih tipe perangkat (ponsel/tablet, Android TV, atau Android Wear) dan konfigurasi layar (ukuran dan kepadatan).
- API version: Pilih versi Android tempat pratinjau layout.
- App theme: Pilih tema UI yang akan diterapkan pada pratinjau.
- Language: Pilih bahasa untuk menampilkan string UI Anda. Daftar ini hanya menampilkan bahasa yang tersedia dalam sumber daya string.
- Layout Variants: Beralih ke salah satu layout alternatif Anda untuk file ini, atau buat yang baru.
Tips: Untuk mengetahui selengkapnya tentang layout editor, lihat Membangun UI dengan Layout Editor. Untuk mengetahui selengkapnya tentang cara membangun layout dengan ConstraintLayout, lihat Membangun UI Responsif dengan ConstraintLayout.
2.5 Menghapus Pembatas
Android Studio secara otomatis menebak pembatas untuk elemen layout saat Anda mengonversi layout untuk menggunakan ConstraintLayout. Tetapi, tebakannya mungkin tidak seperti yang Anda harapkan. Ikuti langkah-langkah berikut untuk menghapus pembatas untuk dengan bebas memposisikan elemen di layout:
Klik kanan (or Control-click) ConstraintLayout di panel Component Tree dan pilih Clear All Constraints.
Tips: Anda juga bisa menghapus satu baris pembatas dengan mengarahkan kursor ke handle pembatas sampai lingkaran merah muncul, lalu klik handlenya. Perintah Clear All Constraints lebih cepat dalam menghapus semua pembatas.
- Setelah pembatas dihapus, Anda bisa memindahkan tampilan di layout dengan bebas. Seret tampilan
button_toastke posisi mana saja di bawah tampilanbutton_count, agar tampilanshow_countkuning ada di bagian atas, seperti yang ditunjukkan pada gambar di bawah ini.
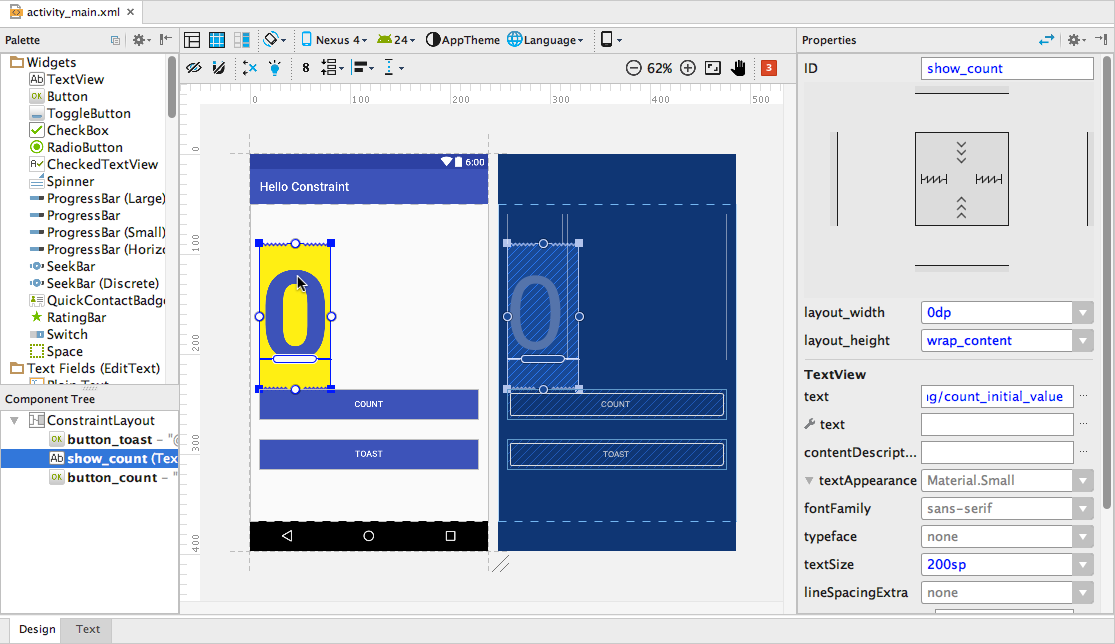
2.6 Mengubah ukuran tampilan
Layout editor menawarkan handle mengubah ukuran di empat sudut tampilan untuk mengubah ukuran tampilan dengan cepat. Anda bisa menyeret handle di setiap sudut tampilan untuk mengubah ukurannya. Namun, tindakan ini akan melakukan 'hard-code' pada lebar dan tinggi dimensi, yang sebaiknya dihindari untuk kebanyakan tampilan karena dimensi tampilan yang di-hardcode tidak dapat beradaptasi ke konten dan ukuran layar yang berbeda-beda.
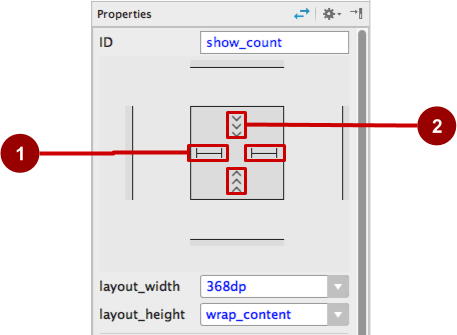
Sebagai gantinya, gunakan panel Properties di sisi kanan layout editor untuk memilih mode ukuran yang tidak menggunakan dimensi yang di-hardcode. Panel Properties menyertakan panel ukuran kotak di bagian atas. Simbol di dalam kotak mewakili setelan tinggi dan lebar seperti berikut ini:

Pada gambar di atas:
- Kontrol ukuran tampilan horizontal. Kontrol ukuran horizontal, yang muncul di dua segmen di kiri dan kanan kotak, yang menetapkan
layout_width. Garis lurus menandakan bahwa dimensinya telah ditetapkan dan disetel dalam propertilayout_widthbawah kotak. - Kontrol ukuran tampilan vertikal. Kontrol ukuran horizontal, yang muncul di dua segmen di sisi atas dan bawah kotak, menetapkan properti
layout_height. Sudut menandakan bahwa kontrol ukuran ini disetel kewrap_content, yang berarti tampilan akan diperluas persis seperti yang dibutuhkan agar pas dengan kontennya.
Ikuti langkah-langkah berikut untuk mengubah ukuran tampilanshow_count:
- Klik tampilan
show_countdi panel Component Tree. Klik kontrol ukuran tampilan horizontal di panel Properties. Garis lurus berubah menjadi lilitan per, seperti yang ditunjukkan pada gambar di bawah ini, yang mewakili "semua ukuran". Properti
layout_widthdisetel ke nol karena tidak ada dimensi yang disetel, tetapi tampilan dapat diperluas sejauh mungkin untuk memenuhi pembatas dan setelan margin.
Anda akan menggunakan setelan ini untuk menambatkan ukuran tampilan ke pembatas. Tetapi, lanjutkan bereksperimen dengan setelan dahulu.
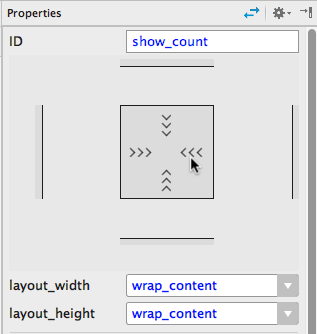
Klik kontrol ukuran tampilan horizontal lagi (sisi kiri atau kanan) untuk melihat pilihan lain apa yang Anda punya. Lilitan per berubah menjadi sudut, seperti yang ditunjukkan pada gambar di bawah ini, yang menandakan bahwa
layout_widthdisetel kewrap_content.
- Klik kontrol ukuran tampilan horizontal lagi, dan itu akan berubah kembali ke garis lurus, menandakan dimensi yang tetap. Klik lagi agar garis lurus berubah menjadi lilitan per, seperti yang ditunjukkan pada gambar di bawah ini, yang mewakili "semua ukuran".

2.7 Menambahkan pembatas ke tampilan
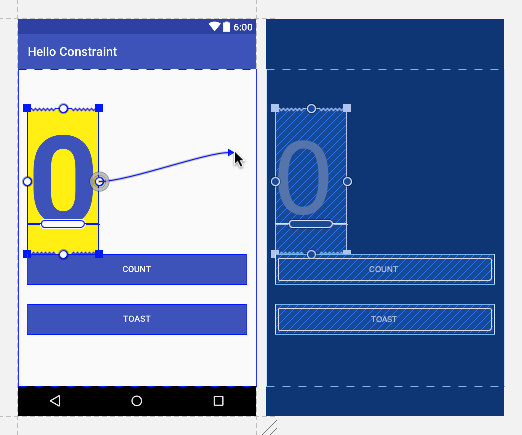
Anda akan menambahkan pembatas ke tampilan show_count agar tampilan melebar ke tepi kanan layout, dan pembatas lain agar tampilan diposisikan di bawah tepi atas layout. Karena tampilan disetel ke "semua ukuran" di langkah sebelumnya, tampilan akan melebar sesuai kebutuhan agar cocok dengan pembatas.
Anda juga akan memindahkan dua tombol ke posisi di sisi kiri tampilan show_count, membatasi tombol button_toast ke tepi atas dan kiri layout, dan membatasi tombol layout button_count agar patokan teks-nya cocok dengan patokan teks tampilan show_count.
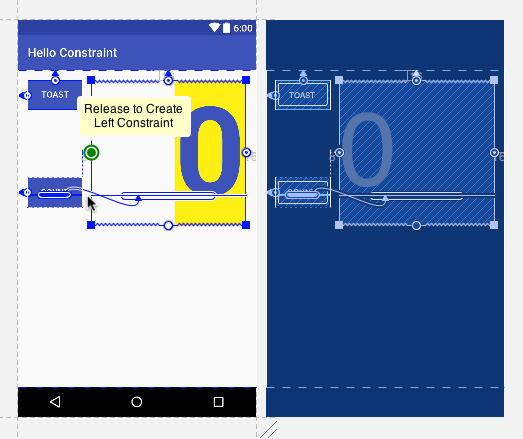
Untuk membuat pembatas sisi kanan untuk tampilan
show_count, klik tampilan di layout, lalu arahkan kursor ke tampilan untuk melihat handle pembatasnya. Klik dan tahan handle pembatas di sisi kanan tampilan, dan seret garis pembatas yang muncul di tepi kanan layout, seperti yang ditunjukkan pada gambar di bawah ini.
Saat Anda melepaskan klik dan tahan, pembatas dibuat, dan tampilan show_count melompat ke tepi kiri layout.
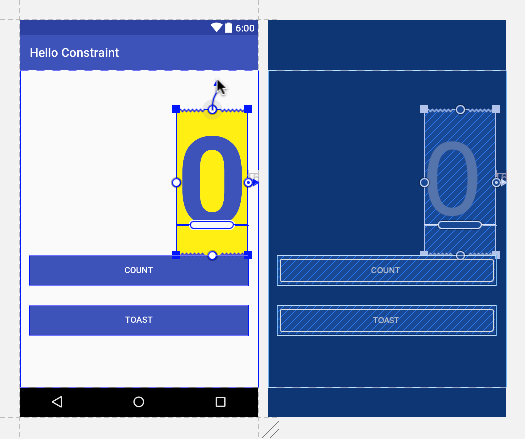
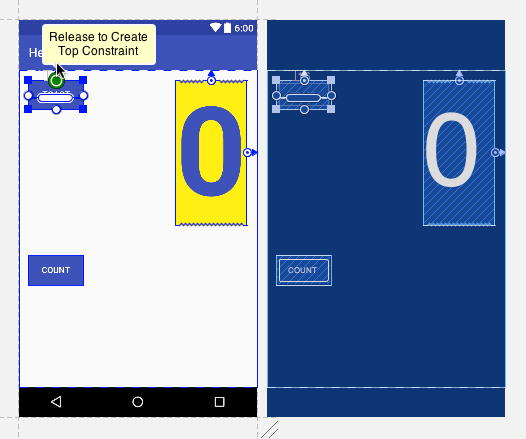
Klik dan tahan handle pembatas di sisi atas tampilan, dan seret garis pembatas yang muncul di tepi atas layout di bawah bilah aplikasi, seperti yang ditunjukkan pada gambar di bawah ini.

Ini membatasi tampilan ke tepi atas Setelah menyeret pembatas, tampilan
show_countmelompat ke tepi kanan atas layout, karena ditambatkan ke tepi atas dan kanan.Klik tampilan
button_toast, dan gunakan panel Properties seperti yang ditunjukkan sebelumnya untuk mengubah ukuran tampilan kewrap_contentuntuklayout_widthdanlayout_height. Juga ubah ukuran tampilanbutton_countkewrap_contentuntuklayout_widthdanlayout_height.Anda menggunakan
wrap_contentuntuk tombolnya agar jika teks tombol diterjemahkan ke bahasa lain, tombolnya akan muncul lebih lebar atau tipis untuk mengakomodasi kata dalam bahasa lain tersebut.- Seret tampilan
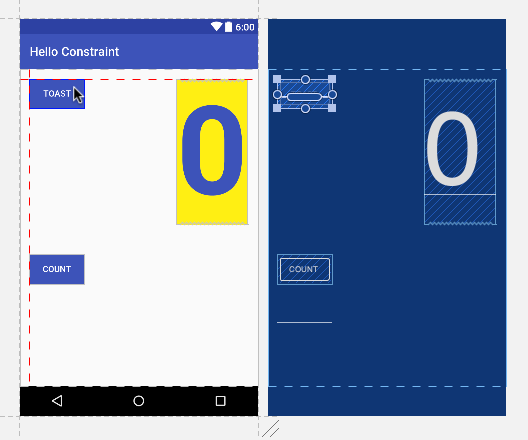
button_toastke posisi di sisi kiri tampilanshow_countseperti yang ditunjukkan pada gambar di bawah ini. Panduan muncul agar Anda bisa mengepaskan tampilan ke posisi yang tepat terhadap margin atas dan kiri.
- Pilih tampilan
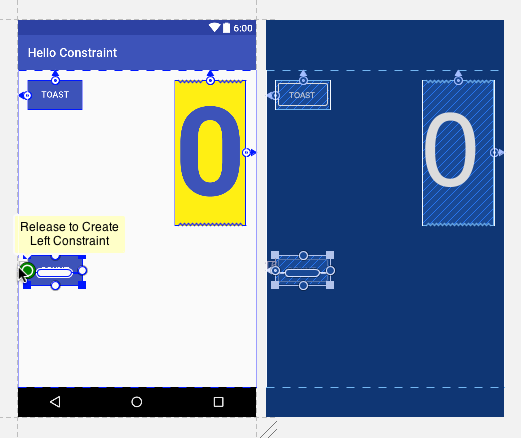
button_toastdalam layout, klik handle pembatas yang muncul di bagian atas tampilan, dan seret ke tepi atas layout di bawah bilah aplikasi seperti yang ditunjukkan pada gambar di bawah ini. Lalu klik handle pembatas yang muncul di sisi kiri tampilan, dan seret ke tepi kiri layout.
- Klik tampilan
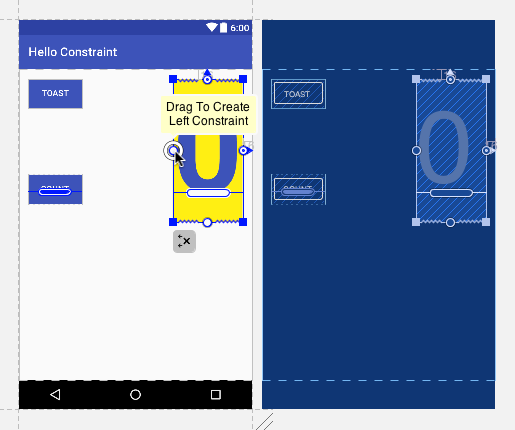
button_count, klik handle pembatas yang muncul di sisi kiri tampilan, dan seret ke tepi kiri layout
Untuk membuat pembatas patokan antara patokan teks tampilan
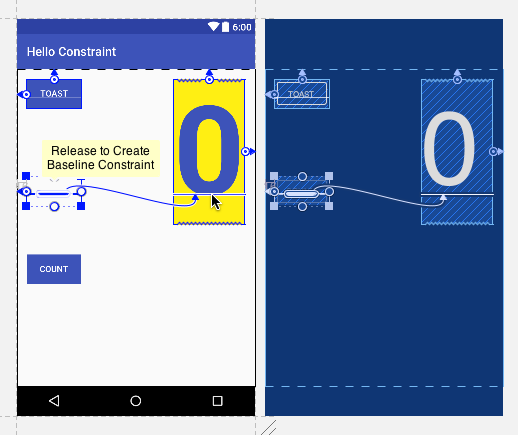
button_countdan patokan teks tampilanshow_count, pilih tampilanbutton_count, lalu arahkan kursor ke handle patokan tampilan selama dua detik sampai handle berkedip putih. Lalu klik dan seret garis pembatas yang muncul di patokan tampilanshow_count, seperti yang ditunjukkan pada gambar di bawah ini.
Anda sekarang memiliki layout di mana setiap tampilan disetel ke dimensi non-spesifik dan dibatasi ke layout. Satu teks tombol disejajarkan ke patokan TextView, jadi jika Anda memindahkan TextView, tombolnya juga akan pindah.
Tip: Jika tampilan tidak memiliki setidaknya dua pembatas, tampilan akan muncul di bagian atas layout.
- Walaupun tampilan
show_countsudah memiliki dua pembatas, Anda bisa menambahkan satu pembatas lagi. Seret garis pembatas dari handle pembatas di sisi kiri tampilan ke sisi kanan tampilanbutton_count, seperti yang ditunjukkan pada gambar di bawah ini.

- Jalankan aplikasi. Layout mematuhi pembatasnya.

Kode Solusi: Proyek Android Studio: HelloConstraint
Tugas 3: Membuat varian layout
Anda bisa membuat varian layout untuk orientasi lanskap dan tampilan yang lebih besar. Anda akan membuat versi alternatif layout tugas sebelumnya untuk mengoptimalkan orientasi lanskap:
- Buka file layout untuk aplikasi HelloConstraint, dan pastikan Anda menampilkan editor Design (Klik tab Design di bagian bawah jendela).
Klik ikon Layout Variants di baris kedua ikon (lihat gambar pada Tugas 2 Langkah 4)dan pilih Create Landscape Variation. Tab "land/activity_main.xml" muncul menampilkan layout untuk orientasi lanskap (horizontal), seperti yang ditunjukkan pada gambar di bawah ini.

Anda bisa mengubah layout untuk versi lanskap (horizontal) tanpa mengubah orientasi potret aslinya (vertikal), sehingga memanfaatkan layar yang lebih lebar.
- Pada Proyek: Pada tampilan Android di panel paling kiri Android Studio, lihat di dalam direktori res > layout, dan Anda akan melihat bahwa Android Studio secara otomatis membuat varian untuk Anda, yang disebut activity_main.xml (land).
- Tab "land/activity_main.xml" tab harus tetap terbuka di layout editor; jika tidak, klik dua kali file activity_main.xml (land) di direktori layout.
- Klik tab Text untuk melihat layout di XML. Temukan pembatas untuk tampilan
button_toastyang meratakan tepi atasnya dengan tampilan induk:<Button android:id="@+id/button_toast" ... app:layout_constraintTop_toTopOf="parent" ... Ubah pembatas ini agar tampilan
button_toastdiratakan dengan tepi atas tampilanbutton_count.Petunjuk: Jika pembatas untuk meratakan bagian atas tampilan ke tampilan lain adalah
app:layout_constraintTop_toTopOf, pembatas apa yang digunakan untuk meratakan bagian bawah tampilan ke bagian atas tampilan lainnya? Jawaban:app:layout_constraintBottom_toTopOf="@id/button_count"Jalankan aplikasi, dan ubah ke mode lanskap untuk melihat layout yang berbeda. Layout seharusnya terlihat seperti di bawah ini.

Kode solusi
Proyek Android Studio: HelloToast
Android Studio project: HelloRelative
Proyek Android Studio: HelloConstraint
Tantangan penyusunan kode
Tantangan: Tambahkan varian layout lain untuk tampilan yang besar. Varian layout seharusnya memanfaatkan ukuran layar yang lebih besar untuk menunjukkan elemen yang lebih besar.
Petunjuk: Klik ikon Layout Variants di toolbar dan pilih Create layout-xlarge Variation. Ubah ukuran and posisi elemen di layout.
Rangkuman
Pada latihan ini Anda belajar:
- Mengatur ulang tampilan pada RelativeLayout menggunakan tab Design layout editor.
- Menampilkan desain layout dan blueprint-nya.
- Mengubah properti tampilan (atribut XML) di layout editor.
- Meratakan tampilan dengan RelativeLayout induk menggunakan:
android:layout_alignParentTopuntuk meratakan tampilan ke bagian atas induk.android:layout_alignParentLeftuntuk meluruskan tampilan ke sisi kiri induk.android:layout_alignParentStartuntuk membuat tepi mulai tampilan cocok dengan tepi mulai induknya. Atribut ini berguna jika aplikasi Anda dijalankan pada perangkat yang bahasa atau preferensi lokalnya berbeda. Tepi mulai adalah tepi kiri layar jika preferensinya kiri ke kanan, atau tepi kanan layar jika preferensinya kanan ke kiri.
- Gunakan
android:layout_belowuntuk memosisikan tampilan di bawah tampilan lain pada RelativeLayout. - Menambahkan ConstraintLayout ke proyek Anda.
- Mengonversikan layout ke ConstraintLayout dengan mengeklik kanan grup tampilan root di panel Component Tree, lalu mengeklik Convert layout to ConstraintLayout.
- Menghapus semua pembatas pada ConstraintLayout dengan mengeklik kanan (atau Control-klik) ConstraintLayout di panel Component Tree, dan memilih Clear All Constraints.
- Menambahkan pembatas ke tampilan di layout ConstraintLayout, dan mengubah ukuran tampilan.
- Ubah tampilan properti, seperti
textAppearancedantextSize. - Membuat varian layout untuk orientasi lanskap dan ukuran layar yang lebih besar.
Konsep terkait
Dokumentasi konsep terkait ada di Dasar-Dasar Developer Android: Konsep.
Ketahui selengkapnya
Dokumentasi Developer
- Tampilan
- Layout Relatif
- Membangun UI dengan Layout Editor
- Membangun UI Responsif dengan ConstraintLayout
Lainnya:
